
Adrian Fernandez
Relier les préstataires aux évènements
L'une des dernières tâches que j'ai réalisé pendant mon stage pour l'application web MoneIoT, était de relier les interlocuteurs préstataires aux evenements d'un équipement. Les interlocuteurs ont été divisés en deux types, les interlocuteurs d'un client qui ne peuvent voir que des équipement auquel ils ont été reliés et ses-dits evenements qui lui sont affectés et les interlocuteurs d'un prestataire qui peuvent être relier aux evenements de n'importe quel équipement mais ne peuvent voir que les équipement auquel ils sont reliés à un evenement.
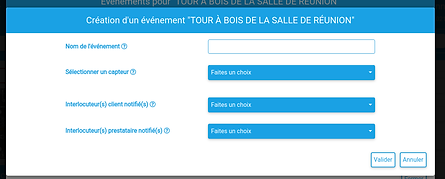
D'abord, nous avons la création et modification d'un évenement. J'ai du rajouter une liste déroulante pour les interlocuteurs prestataires et tous les récupérer dans le controlleur et ensuite les envoyer dans la base de données. Ensuite, j'ai travaillé sur le tableau des évenements, j'ai du diviser les deux types d'interlocuteurs et j'ai dû aussi retravailler le tableau pour qu'il coupe automatiquement le texte dépassant du cadre et rajouter au survol une bulle de dialogue décrivant le reste du texte, ceci a du être réecrit en javascript pour la mise à jour automatique du tableau à la modification ou ajout d'une donnée. Enfin, j'ai du uniquement afficher les équipements pour un interlocuteur prestataire quand un evenement lui est relié avec beaucoup de touches en back-end.
Cette tâche m'a permis de voir le respect des droits des utilisateurs et toucher à différents langages autant en front-end qu'en back-end.


Fenêtre Création Evenement
Liste des Evenements